If you have implemented any CDN (Content Delivery Network) service in an effort to speed up the loading time of your website, you might have faced this challenge. I am going to share with you the steps you need to take to ensure your website images get indexed properly by Google in spite of being hosted on a CDN domain.
 Several months ago I implemented MaxCDN on my website along with CloudFlare and my website’s page loading time reduced from 25+ seconds to under 1 second. It was absolutely incredible to see the impact of this implementation on the browsing experience of my readers from around the world.
Several months ago I implemented MaxCDN on my website along with CloudFlare and my website’s page loading time reduced from 25+ seconds to under 1 second. It was absolutely incredible to see the impact of this implementation on the browsing experience of my readers from around the world.
I wrote a blog post sharing my initial experience in this post:
But CDN Implementation Came With A Challenge
While the page speed of my website certainly was a joy to watch, I saw a gradual decrease in the number of images Google was indexing. I noticed it late but I did notice that the count of indexed images continued to reduce with time and in a few months, the count came to zero.
The number of indexed images came down from 275 to 0 and that was a huge loss of traffic.
I started to do my research. I contacted customer support of MaxCDN and they pointed me towards setting up canonical headers for image files through .htaccess. They have a well written article which explains that concept and I want you to look at the article so you know what I am talking about:
How To Improve Your SEO With Robots.txt and Canonical Headers
I followed all the steps MaxCDN recommended in this article and got it verified with their customer support but it didn’t help in the indexing of my website images. They didn’t know what the problem could be and obviously I didn’t know any better.
But I continued researching the issue further because I wasn’t willing to give up on the page speed of my website by doing without CDN. I knew there has to be a solution.
The Solution To Get Your Website Images Indexed
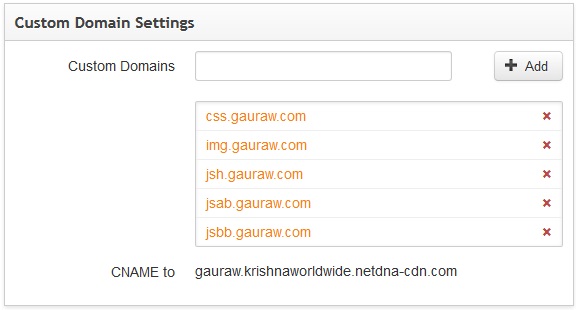
When I was setting up CDN for my website of MaxCDN, I created four custom domain names to host files for parallel processing as shown below:

Among these custom domain names, as you can see, img.gauraw.com is the one I created to host CDN images for my website. With W3 Total Cache WordPress plugin it is really easy to setup these and everything works like a charm.
However, the real challenge was, the conflict my sitemap was creating with the way images on my website were served to the crawlers when they came to my website.
For example, my sitemap file submitted the image URL to Google (through Google Webmaster Tools) as:
https://www.gauraw.com/wp-content/uploads/2012/11/MyExampleImage.jpg
But, when Google crawlers came, they would discover images just like anybody else. That means, they will be served images from the CDN subdomains as:
http://img.gauraw.com/wp-content/uploads/2012/11/MyExampleImage.jpg
Now, this created a duplicate content situation for Google and you know Google doesn’t appreciate duplicate content. Therefore, it began de-indexing my website images and pretty soon I had none of my images indexed.
If your images are not indexed, this is what is happening to you as well.
I use WordPress SEO by Yoast for on page SEO and sitemap file generation on my website. With a little research I found a solution to my problem through their documentation. I implemented the recommended solution and soon Google began indexing my website images one at a time just in a few days.
Here is what you need to do to help Google discover your images the right way and then it will start indexing them:
1. Confirm CDN Subdomain Ownership In Google Webmaster Tools
As a first step, make sure that you claim your ownership of your CDN subdomains through Google Webmaster Tools. Here is a link to the instructions in detail in case you need to know the steps needed to complete the verification:
· Verify Domain Ownership Using Google Webmaster Tools
Once the verification is complete, your first step is completed in the process of getting your images hosted on CDN subdomain indexed by Google. Now, you can proceed for the second and the final step in this process.
2. Switch XML Sitemap Image URLs To Point To CDN Subdomain
Add the following code in the functions.php file located within your theme’s folder. While adding this code, replace “example.com” with your domain name and CDN URL.
This code will modify your sitemap XML file to contain your CDN image URLs instead of your root domain URL for your images.
[note background=”#E4E4F2″]
function wpseo_cdn_filter( $uri ) {
return str_replace( 'http://www.example.com', 'http://cdn.example.com', $uri );
}
add_filter( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter' );
[/note]
This will make sure that Google will always see the images with your CDN Subdomain URL and now it will not find any duplicates because the root domain URL for images will not be found even from the sitemap XML file.
3. Wait For About A Week For Indexing To Begin
Once you have completed both steps outlined above, give it a good week for Google to begin indexing of your website images. Keep watching your Webmaster Tools and it will eventually begin to show the number of images indexed.
Usually, Google Webmaster Tools takes a couple of days to show the numbers after images get indexed. So, just keep that in mind and be patient.
You can also find out whether or not your images are being index by Google or not by searching through Google Image search. What you need to do is, go to images.google.com and then search for following term:
site:YourDomainName
For example: I can search for “site:Gauraw.com” to find out how many of my images have been indexed by Google so far.
Conclusion
When you implement CDN services like MaxCDN (now NetDNA) or CDN777, it comes with a challenge that your website images may get de-indexed by Google because of the CNAME based CDN URLs. But, with these steps I discussed above, you can get Google to index your site images once again. I have been able to do it and I am sure you can do it too.
Questions?
If you have any questions, or you are facing any challenge in following these instructions, go to the comment section for this post and ask me your question. I will be glad to help you get your answer.
Thoughts/Suggestions?
If you have had similar problems because of CDN and you have been able to resolve it using any other technique, would you care to share your experience? Please visit the comment section and share your thoughts.
Thank you kindly!





Kudos Kumar!
I love how resourceful you are. This was an issue for you, and not only did you solve it, you noted the steps to resolve the issue for others to benefit from. Anyone who has this concern can now follow the steps you have outlined and be right back on track.
All the best,
Bill
Thank you Bill. I truly appreciate the appreciation. And yes, I felt a need for a comprehensive guide on resolving this problem when I was struggling and so, when I found the solution for myself, decided to make a guide to help those who are wasting countless hours in researching this problem. I hope Google puts this page in front of others when they search for a solution to this problem.
Regards,
Kumar
Hey Kumar,
Well I’m not using that type of service and I’ve heard about it but I’ve heard mostly bad and not good. Either way I agree with Bill.
If you’re using a service or program and are having issues, figure out how to get around that and then share it in a post. You cannot be the only one having this problem so I’m sure others will really want to know how to resolve it as well.
Kudos to you and great step-by-step outline.
Have a great week.
~Adrienne
Hi Adrienne,
Not everybody needs a CDN which is mostly used based on many parameters such as number of images per page, geographic location of visitors and number of JavaScripts.
Since my website is heavy in all the aspects, I needed a CDN to deliver images to my visitors from a location closer to them.
My team is working on optimizing the speed further for my visitors from around the world considering that my home page is as heavy as 1.3 MB.
And you said it right. Many people struggle with this issue and even MAXCDN support wasn’t able to help me until I found it myself 🙂
The intent is to help fellow bloggers and hope it does.
You have a good evening.
Regards,
Kumar
Hello Kumar!
I love posts that deal with how to handle an issue that’s a personal challenge; for somehow, I always believe someone may be having a similar challenge somewhere and your post would just provide the saving grace!
Thanks for such a super informative post…a great week ahead is what I wish you!
– Terungwa
Wow! Thank you my friend. It’s a pleasure to see you around. Also, thank you for sharing these posts with others. Have a wonderful weekend 🙂
Hi Kumar,
Great post idea, indeed. You’re having an issue and you post about it all, the issue and the solution, and probably this post can be a text book for this specific problem.
Reading this also made me think that we forget how much traffic we can get just from our images, so that’s a good reminder as well.
Thanks for sharing these great tips.
Sylviane,
It is true that images are a huge source of search engine traffic. When Google deindexed my images due to this issue, I lost 60% of my search traffic instantly and although my overall traffic situation has much improved since, I still have not been able to gain 100% of all that was lost.
It is very important to make sure our images are being indexed along with our posts.
Thank you for sharing your thoughts and have a great rest of the week.
Regards,
Kumar
It’s really useful tips, you’ve worked hard to solve that error. maybe I’ll find the same error and may this is the answer in the future 🙂 . By the way, I’m so envy you that you can have traffic from images. Honestly, I’m still confuse about how to optimize SEO for images ….
Yes Meisha, You can have good amount of traffic through images if done it right. You should definitely not ignore them 🙂
Hi Great post on handling this. One questions as to image sitemaps. If an image appears multiple times on a website would you list it more than once in the sitemap? For instance we have the page "Hotels in Mumbai" with pictures of all the hotels in Mumbai and then we have a detailed page with each hotel. The hotels in Mumbai page contains all the images and the detailed page just the large image of the hotel. Would you include both url locations as separate entries on the sitemap or just choose one. The image url is the same in both locations. Thanks
Hi David,
Thanks for dropping by and sharing your appreciation. Regarding images in multiple posts, I think I will not be able to give you an exact answer because I rely on plugins to do for me. However, I would assume that you would list your images along with each post and Google is capable of recognizing that and taking care of it through their algorithms. Yet, I would suggest you take a professional opinion on this.
And if you do find your answer, would you mind sharing your finding with me, please?
Regards,
Kumar
Amazing article Kumar. Totally helpful information, abnd also made me think about image traffic. Hmm – definitely do not ignore this one! I’ve been thinking of CDN for awhile & have always resisted because of issues you’ve mentioned in your post. Another issue that’s holding me back is that I have a membership site – Cache & Membership do not like each other. Perhaps time to revisit the situation. Thanks for sharing this with us.
Hi Tim,
You can implement CDN without using a cache plugin. I remember having some issues with my database last year which didn’t allow me to use w3TotalCache for a few months.
I still had CDN active on my website. For an image heavy website, a CDN is almost a need. If you have Cloudflare implemented (Free service), even that is a great help if not a full fledge CDN.
Yes, Cache seems to be a problem when running a membership website and you definitely will have to find a bit well thought out solution in your case 🙂
Good luck to you and have a great week ahead!
Regards,
Kumar
hey great post.
i am facing similar problem. Can you please help.
I’m using MaxCDN and WP-super cache
Questions:
1) Do I need to submit all cdn domains while verifying on google webmaster. E.g I have cdn.domain and cdn2.domain urls. Should I verify both?
2) Also an image on my domain can be served by any domain i.e CDN1.domain or CDN2.domain so will it create duplicate content issue as same image ay be served by two urls?
3) I’m also trying to implement the maxcdn code to update in htaccess file but for some reason it’s breaking my site. Trying to get this resolved by working with MaxCDN. This will set urls to canonical urls as my domain name instead of cdn urls while indexing.
4) What if I allow all my images to be indexed on CDN urls? Will it cause in negative effect on site SEO?
Thanks,
Vijay
Hi Vijay,
Yes, you need to confirm all the CNAME sub domain names using Webmaster tools. And it won’t hurt your SEO because Google does know that those are all your domains and so it won’t treat then as duplicate.
And the MAXCDN code is unnecessary because it doesn’t do any help. So, you may want to remove that code from your .htaccess and forget about it 🙂
Hope this answers?
hi Kumar, thanks for your reply.
but as per your suggestion do you mean to ignore the Maxcdn code to create canonical urls and allow to index all images under the cdn url?
Won’t this hurt SEO in long run? Won’t it create issues if we move to dedicated server? It’s like we will have to use CDN for life long?
Thansk,
Vijay
Hi Vijay,
It won’t hurt the SEO because right now, MAXCDN canonical code doesn’t work and no matter what we do, Google is not going to index your images with that logic.
So, you use your CNAME and let Google know through GWM by claiming those subdominans. Google know that you are hosting your images on your subdomains and it will index them.
You moving to dedicated server is not going to change the scene for CDN. You will still use CDN and therefore you will still need these subdomains and so, this will continue to be this way even then 🙂
Yes, if you change the way you host your images, you will need to let Google know about it at that time and it will again remove old indexes and create new ones in due course!
SEO is all about Google, isn’t it? And if Google is okay with it, do you have to worry? 🙂
Hello, Kumar! This article is very informative, but I became a little lost toward the end. Basically, I have the same issue.
I currently have a WordPress blog setup and I’m using W3 Total Cache along with Max CDN. As soon as I set up the CDN, all of my images stopped being indexed by Google. What exactly is the best way to ensure Google re-indexes my images? I had a live chat with a Max CDN agent and they didn’t really know what to do. They wanted me to change the robots.txt file, but it just didn’t seem right.
Any help is appreciated.
Thanks,
Kevin
Hi Kevin,
What exactly you didn’t understand in this process that I described?
Please elaborate on your problem and I will be happy to get you going!
Regards,
Kumar
Hello, Kumar! Thanks for replying back to me. OK, I should rephrase a bit. I apologize. It’s actually nothing with your article that confuses me. It’s with the change that needs to be made to the .htaccess file. In the MaxCDN article you referenced, they explain very well how to implement canonical URLs, but my .htaccess file looks so much different that I’m really not sure where to apply the changes.
If you’d like me to provide my .htaccess file here, I can do so or even email it to you so you can see it. Any help would be much appreciated as I am suffering largely due to my images not being indexed by Google.
Hello Kumar,
First of all, this seems to be a great solution! Thanks for sharing.
I am experiencing the same problem here with MaxCDN! I have a rich image site I am losing lots of traffic. I can’t get my images to index with Google… I have set canonical headers and robots.txt, but still with no results.
Your solution seems to be the right one for me. However, I am facing two challange with it: 1. I use 4 cdn subdomains and all of them host my images (for example cdn1.limao… cdn2.limao… and so on). How can I use the code you mentioned in this case? 2. I am having a hard time in order to get my cdn subdomains verified in Google Webmaster Tools. I am feeling dumb, but could not find any help, since I have to either upload a file via ftp, which I have no idea how to do with a cdn subdomain, or via Google Analytics, that does no seem to be the case.
Could you help me?
Best Regards,
Breno Lara
Hello Breno,
Let me know if you need my help in fixing your webmaster tools verification problem and getting your images indexed. I have team of experts who can help you do that at a charge.
Sorry about the delayed response. Your comment just got overlooked.
Regards,
Kumar
Kumar,
Thanks for sharing this! As soon as I started a Maxcdn account, my images were all De-indexed. As soon as I implemented these changes, it took 1 week to re-establish all the images in the index.
I now use multiple CNMAES such as : cdn,cdn1,cdn2, etc.
How can I add these to the function call, so that all the cdn domains show up in the sitemap?
Thanks again!
Hi Jason,
It doesn’t matter how many CDN subdomains you have. Same function call will take care of all.
Cheers!
Kumar
Kumar:
Was so glad to find post. Please give a little more reassurance re: your response to Jason. Thank you!
You said, “It doesn’t matter how many CDN subdomains you have. Same function call.” I’m trying to reconcile that with W3TC saying, when I setup my 10 CNAMEs, that cdn.example.com is “reserved for css,” cdn1.example.com “reserved for js” … etc. for cdn2.example.com, cdn3.example.com also for js.
So, it would appear that images start to be distributed via cdn4.example.com through cdn9.example.com. How does your one function call that only includes cdn.example.com end up covering those?
I suppose I could just try it, but sounds like it might take awhile to fix Google Analytics, so your reassurance that “It doesn’t matter” will be helpful for me to proceed.
Thank you – for both your time and your willingness to share your expertise!
Kevin
PS: Sorry Kumar, just noticed a big difference: You are assuming that somehow there is a specific img.example.com; while I’m using Amazon Cloudfront and letting images go randomly in any of the cdn4, cdn5, cdn6, cdn7, etc. Maybe I’m missing something fundamental about assigning a specific CNAME just for images??
Hi Kevin,
Apologies for a delayed response but I am glad to be back and yes, the function will work no matter how many CDN domains you have defined.
Why?
Because, even though cdn3 or cdn4 CNAME entries might have a copy of the image, cdn.example.com will have that image too. So, Google will index your images with cdn.example.com URL 🙂
I hope that helps?
By the way, if you have tried this and you are finding that the results are not as expected, please let me know so I can do some further research on this. All the best.
Regards,
Kumar
Hi, i have also 2 custom domain name under same CNAME in maxcdn. You showed how to add cdn url to sitemap in fucntion.php doc. My cdn domian name cdn.wpmavi.com and also cdn1.wpmavi.com should i also add second one (cdn1.wpmavi.com) and if yes, hwo can i do that ?
Hi Kumar,
I’m reading your instructions as I’ve the same issue. I have just verified in Google Webmaster Tools as you advise and will update my sitemap.
My question is, do we need to 301 Redirect the original pre-cdn image urls to the new cdn alias image urls? For example from http://WWW.mydomain.com/image-url/ to CDN.mydomain.com/image-url/ too?
Or is it possible to do it in reverse? So that the images are served from CDN.domainname.com but that Google still only indexes and uses the WWW. version instead so there is no change in SEO?
I think your problem was using the Yoast plugin in the first place. With Yoast, you end up needing to employ workarounds when really they weren’t needed, not to mention the recent security concerns.
Google’s official advice is, “In some cases, the image URL may not be on the same domain as your main site. This is fine, as long as both domains are verified in Search Console. If, for example, you use a content delivery network (CDN) to host your images, make sure that the hosting site is verified in Search Console OR that you submit your sitemap using robots.txt.”